More About Landscape Web Design
Table of ContentsA Biased View of Landscape Web DesignUnknown Facts About Landscape Web DesignThe Of Landscape Web DesignNot known Facts About Landscape Web Design7 Easy Facts About Landscape Web Design DescribedHow Landscape Web Design can Save You Time, Stress, and Money.
Not only does this help to draw the eye throughout the screen, permitting the web site content to be acknowledged, however it also suggests that text can be bigger in size too. When this website is checked out in a vertical landscape, the message will stack with words being placed one on top of the various other.However, this will certainly take some planning to make certain that all of words are on display screen, and that words aren't damaged in half when piling them. You will certainly also require to make sure that each letter as well as word is still very easy to review, even when piled. Letters and also font designs with descenders as an example can disrupt the text on the line below.
Straight images that are rectangle-shaped can be impacted by web page orientation as these are most likely to not fit on an upright screen. This will certainly suggest that your prospective customers or customers will certainly not see the whole image, and may be aggravated and also try to scroll across. Additionally, the web content around the photo might not pack properly.
Some Known Details About Landscape Web Design
It can likewise be a good idea to make use of upright photos for web pages like the product page, as you can be certain of the top quality and also clearness of these on all screen orientations and also tools. The form and also layout of your contact us to activity buttons can change depending on the page positioning and format.

In stark contrast, today's turf and concrete landscapes are resistant and also compacted. Drainage is common with rainfall and also snowmelt, contributing to bad water high quality, erosion, and also raised flood risks (landscape web design). For several years, native plants and naturescaping only existed along rivers or in marshes, savannas, as well as nature preserves. As even more people uncover the considerable benefits they give over standard landscape design, native plant landscaping layout has actually come to be usual all over from parks to household advancements and big, institutional campuses.
How Landscape Web Design can Save You Time, Stress, and Money.
Selecting plants that thrive naturally with the climate and also dirt conditions of a project location enables naturescaping to thrive without the usage of fertilizers or chemicals. Native landscapes likewise hardly ever need to be watered or cut when developed. The preliminary expense of installing an indigenous plant landscape approaches typical lawn as well as bush landscapes.
Planting can happen at any time during the growing period, but a sprinkling timetable might be required. Dormant seeding in late loss is additionally a choice, when necessary. Regardless of what season growing will certainly occur, growing plans are created in phases with varying levels of intricacy to lead ideal plant facility.
We can help with the advancement of maintenance plans to promote the health as well as facility of your naturescape. It may take anywhere from two to 5 years for a native landscape to come to be well-established. As the naturescape develops, enhancements to the website or changes to upkeep may be essential. We can offer lasting monitoring as well as recommendations as the landscape advances.
Our Landscape Web Design Statements


We utilize cookies on our internet site to provide you one of the most relevant experience by remembering your preferences as well as repeat check outs. web By clicking "Approve", you grant using ALL the cookies. Do not offer my personal information. landscape web design.
Landscape Web Design for Dummies
Responsive web sites are a necessity than a high-end. In this blog, we're going to find out all regarding receptive web designs and exactly how it benefits your company.
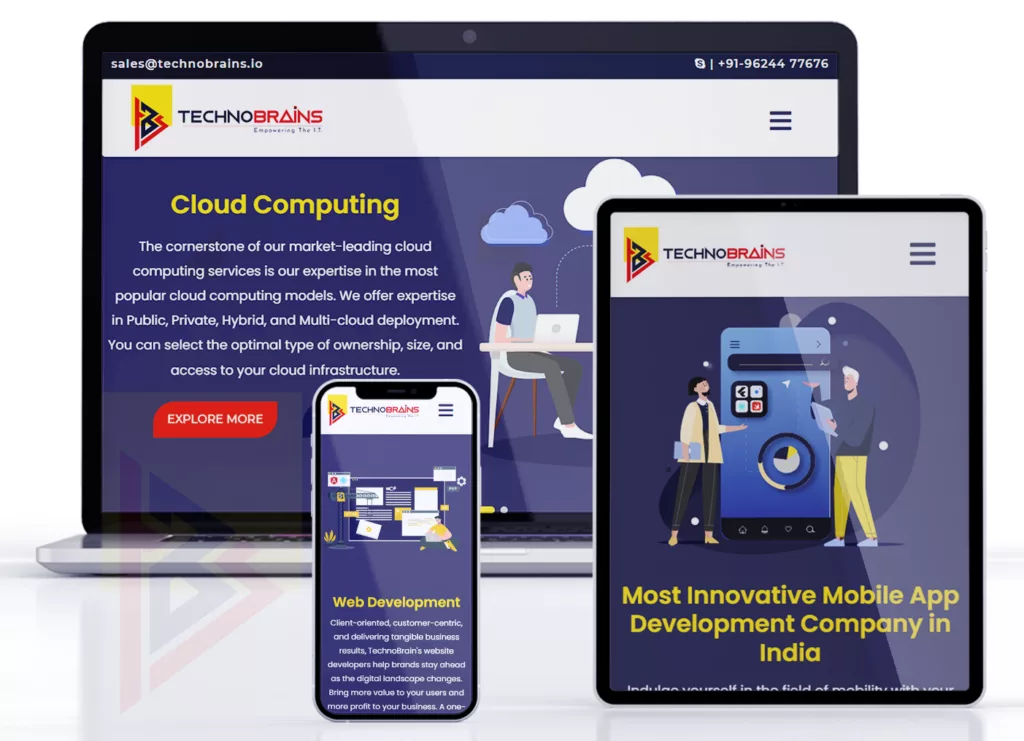
This strategy guarantees that your web site's material resolves right into the dimensions of the customer's tool, providing a smooth experience throughout devices. As soon as your website is made to respond as well as fit right into various measurements, it'll diminish on smart phones and also increase on desktop computer ones. Plus, it'll function just fine for dimensions aside from mentioned.
So, essentially, responsive internet style works out right into any screen size, be it a laptop computer, mobile, TV, or anything in between. Allow's take an instance here. If you most likely to the Transfer, Wise internet site, you can see its content work like water. It changes as you lessen or make best use of the browser or view it in different settings.
Landscape Web Design Fundamentals Explained
While responsive designs essentially suggest an internet site's capability to adjust to evaluate sizes, the benefits of receptive web layout stretch means past that. Responsive styles not only boost yet likewise make it possible for across all devices.
It's a CSS function that gets a signal from the visitor's gadget about the size and afterwards activates the in the design. The area within the rows and also columns is called a grid. That's where click over here now you can add your internet site's web content. A fluid grid is a method to develop a visual style for different display capacities.